Harker Dev: The second generation
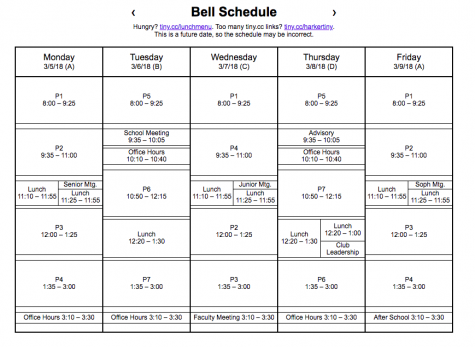
For most students, the online bell schedule is a staple: with its neat, boxy design, it serves as an online version of the schedule card that all students receive every matriculation. The difference is that the online version is dynamic, constantly changing to reflect special schedules and boasting features that allow students to customize their own experience with the schedule, from adding color to viewing the schedule on a day-by-day basis rather than its default weekly mode.
However, what students may not realize is that a group of juniors and seniors, all members of the organization Harker Dev, are the ones quietly working to make the bell schedule the consistent service that it is today.
Currently, Harker Dev consists of senior Neeraj Aggarwal and juniors Ryan Adolf, Joel Manning, David Melisso and Rithvik Panchapakesan. Though they are more than familiar with inputting special schedules and updating lunch items on the lunch menu, each member was once new to the process. In fact, this group of coders is the second generation of Harker Dev, having inherited projects like the bell schedule from the team of Brian Chan (‘14), Manan Shah (‘17), Vedaad Shakib (‘17) and Andrew Tierno (‘17).

“It was 2014, and [the team was] working on a project because they realized, after coming to high school, that the bell schedule was too confusing,” Neeraj, who joined the team as a sophomore, said. “Back then, there wasn’t a block schedule: you had smaller classes every day in different orders, so they decided to build a bell schedule. And they formed this organization, Harker Development, on Github.”
For Neeraj, the impetus to start coding came in seventh grade and continued into high school, when he began participating in Hackathons, events during which programmers come together to collaborate on software projects. However, it wasn’t until he met the members of Harker Dev that he discovered his interest in implementing projects for the school and for his peers.
Conversely, the juniors on the team discovered Harker Dev through coding for the school — in 2016, academic dean Evan Barth challenged students to develop a replacement for the planner in Naviance, which had previously been the main device for planning one’s future courses in preparation for January’s course selection. Hoping to create a friendlier and simpler user interface, David, Joel, Ryan and Rithvik teamed up with other members of their class to create the Harker Planner, which is now used by students throughout the school.
“When Mr. Barth announced a coding challenge for the course planner, [David, Rithvik, Joel and I] got together with some other people to make the Harker Planner. Then, we realized that we wanted to do more, and we thought of taking on other projects as well,” Ryan said.
For some members, fully implementing a project that would be used and advocated for by Harker’s faculty, staff and students was a dream come true.
“In middle school, Ryan, Rithvik and I made this very small organization, and we wanted to redo PCR, after the Harker Homework Management System (HHMS) had gone. We failed, but we really had this vision to code for Harker since middle school,” David said with a laugh. “I always thought that Harker would be a great place for students to code for the school.”
The group then looked into other avenues of creating similar projects for in-school use, soon connecting with Harker Dev through Andrew.
“We were all sort of connected with [Andrew], so it was easy to merge our group with his,” Joel said.
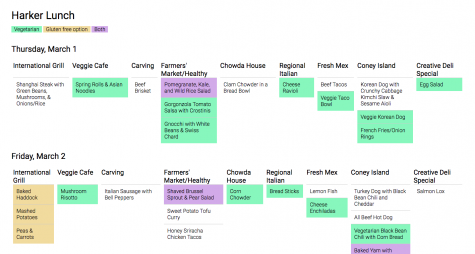
Since then, the members of Harker Dev have learned to accommodate for the effort and time commitment involved in creating ready-for-use software applications. Through countless hours of Github commits and lines upon lines of Javascript code, Harker Dev has churned out a flurry of projects: in addition to the bell schedule, the lunch menu and the course planner, Harker Dev has created a GPA calculator and Food Court, a site where teachers can order dinner.

“For each project, it’s different. Bell schedule is an ongoing project, while for course planner, it took a couple hundred hours in total, just for me. Food Court was also a similar commitment,” David said. “Every project that I work on takes a significant part of that month, so I will notice it taking time from other things, for sure.”
Harker Dev’s hard work has paid off — the group is recognized not only by teachers and students but also by administrators, who work to ensure that information such as schedule changes is communicated to them in a timely manner. The group also boasts a Harker email, which students can use to pitch ideas and address concerns. Students can look to their website for updates on future projects as well.
“Everything we have right now is in a very early stage, but when we do get things ready for testing, we’re definitely going to let people know,” Rithvik said.
Because all five members of the team are currently upperclassmen, Harker Dev is currently looking into recruiting younger students and inspiring them to join the effort as well. Students can apply by emailing [email protected].
“We want to maintain Harker Dev beyond our time and pass on the torch to younger students, just like Andrew passed the torch to us,” Neeraj said.
Katherine Zhang (12) is the co-editor-in-chief of the Winged Post, and this is her fourth year on staff. Kat most enjoys seeing the paper come together...


















![“[Building nerf blasters] became this outlet of creativity for me that hasn't been matched by anything else. The process [of] making a build complete to your desire is such a painstakingly difficult process, but I've had to learn from [the skills needed from] soldering to proper painting. There's so many different options for everything, if you think about it, it exists. The best part is [that] if it doesn't exist, you can build it yourself," Ishaan Parate said.](https://harkeraquila.com/wp-content/uploads/2022/08/DSC_8149-900x604.jpg)




![“When I came into high school, I was ready to be a follower. But DECA was a game changer for me. It helped me overcome my fear of public speaking, and it's played such a major role in who I've become today. To be able to successfully lead a chapter of 150 students, an officer team and be one of the upperclassmen I once really admired is something I'm [really] proud of,” Anvitha Tummala ('21) said.](https://harkeraquila.com/wp-content/uploads/2021/07/Screen-Shot-2021-07-25-at-9.50.05-AM-900x594.png)







![“I think getting up in the morning and having a sense of purpose [is exciting]. I think without a certain amount of drive, life is kind of obsolete and mundane, and I think having that every single day is what makes each day unique and kind of makes life exciting,” Neymika Jain (12) said.](https://harkeraquila.com/wp-content/uploads/2017/06/Screen-Shot-2017-06-03-at-4.54.16-PM.png)








![“My slogan is ‘slow feet, don’t eat, and I’m hungry.’ You need to run fast to get where you are–you aren't going to get those championships if you aren't fast,” Angel Cervantes (12) said. “I want to do well in school on my tests and in track and win championships for my team. I live by that, [and] I can do that anywhere: in the classroom or on the field.”](https://harkeraquila.com/wp-content/uploads/2018/06/DSC5146-900x601.jpg)
![“[Volleyball has] taught me how to fall correctly, and another thing it taught is that you don’t have to be the best at something to be good at it. If you just hit the ball in a smart way, then it still scores points and you’re good at it. You could be a background player and still make a much bigger impact on the team than you would think,” Anya Gert (’20) said.](https://harkeraquila.com/wp-content/uploads/2020/06/AnnaGert_JinTuan_HoHPhotoEdited-600x900.jpeg)

![“I'm not nearly there yet, but [my confidence has] definitely been getting better since I was pretty shy and timid coming into Harker my freshman year. I know that there's a lot of people that are really confident in what they do, and I really admire them. Everyone's so driven and that has really pushed me to kind of try to find my own place in high school and be more confident,” Alyssa Huang (’20) said.](https://harkeraquila.com/wp-content/uploads/2020/06/AlyssaHuang_EmilyChen_HoHPhoto-900x749.jpeg)


